How To Find The Js Section In Huspot Design Tools
You can host and edit JavaScript files in the design manager. Learn how to create a JavaScript file and link it to a template or domain. You can include your JavaScript file on all the pages of a HubSpot-hosted domain, or on individual pages by using the public URL. To access the file's public URL: Or, to add the file to an individual page:
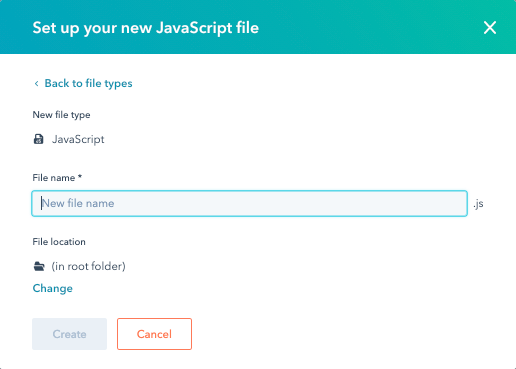
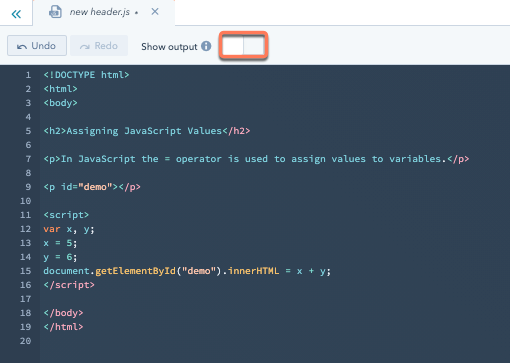
Create a JavaScript file



Attach a JavaScript file to a template
Include a JavaScript file on HubSpot pages

<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
Design Manager
How To Find The Js Section In Huspot Design Tools
Source: https://knowledge.hubspot.com/design-manager/add-a-javascript-file-to-hubspot
Posted by: escamillaexpleseeptes71.blogspot.com

0 Response to "How To Find The Js Section In Huspot Design Tools"
Post a Comment